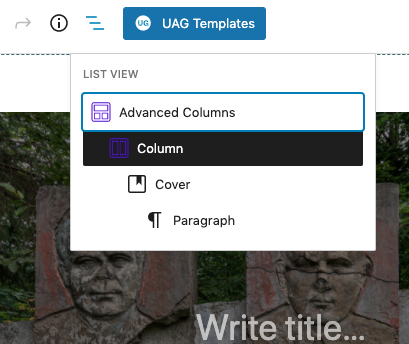
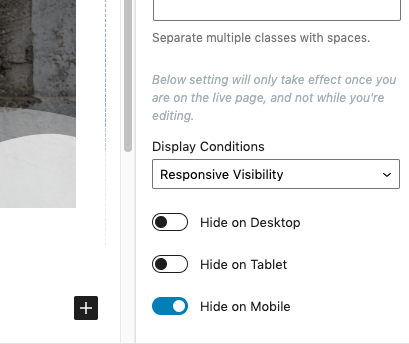
It’s about the block above. I added a ‘Advanced column’ with a ‘cover’ in it (pic 1). I set the display conditions from the advanced column to ‘hide on mobile’ (pic 2). It still is visible on mobile (iphone/safari)
I asked the maker of the theme i use “Optimizer PRO’. His reply:
The issue is that the plugin is targeting.entry-contentdiv to apply the css to hide the block. But since Optimizer doesn’t have this class, the code is not working.
Can you please check if they have an option to change.entry-contentclass to something else? Because most theme has different classes for the post content holder. If there is an option, try using this class instead:.thn_post_wrap